面向纯小白开箱即用的VSCode
本文最后更新于:November 11, 2022 am
面向纯小白开箱即用的 VSCode
写在最前面的
最近挺多学习c/cpp的学弟(可能有学妹.QAQ.)在群里询问CodeBlocks和编译器的安装,大伙都是推荐VSCode,但还是并没有多少人去尝试。想起我大一的时候,VSCode才出来不久,一个纯小白,在网上查资料自己配置c/cpp,还是有一点难度和懵逼的。
现在网上的教程,几乎都是教你如何配置,对于有点基础的还是很友好的,纯小白(或者有点懒的people),还是不容易接受。正好我的VSCode一直没有配置c/cpp,于是就有了这个教程,说是教程也谈不上,几乎都是点击鼠标的操作,严格来说算是安装指南。即这是面对没有编程基础的,实现简单的编译和调试,对于c/cpp课程还是足够了。
BTW 有人觉得教程太长懒得读,直接文末下载压缩包,解压后参考Readme.txt,安装步骤即可。
那就开始啦
环境: Win10 Enterprise 19041.1165
编辑器: VSCode 1.59.1
编译器: mingw-w64-x86_64-8.1.0-release-win32-seh-rt_v6-rev0
考虑到简易性,编译和调试均采用mingw-w64,对于课程学习是足够的,需要性能和效率,可自行学习配置clang编译。
安装与配置 mingw-w64
请将 文末 提供的压缩包 解压 出来 (mingw-w64已打包在内) ! ! !
双击 install.bat 运行
会弹出 UAC 请求窗口,允许 即可;运行无误,将会显示:(根据系统语言,也会是中文)

正常情况,mingw-w64已安装和配置好,不放心可以 win+r 键,输入 cmd,
运行 gcc -v 命令,将会显示:(非必须操作)

安装 VSCode
双击 VSCodeSetup-x64-1.59.1,开始安装
-
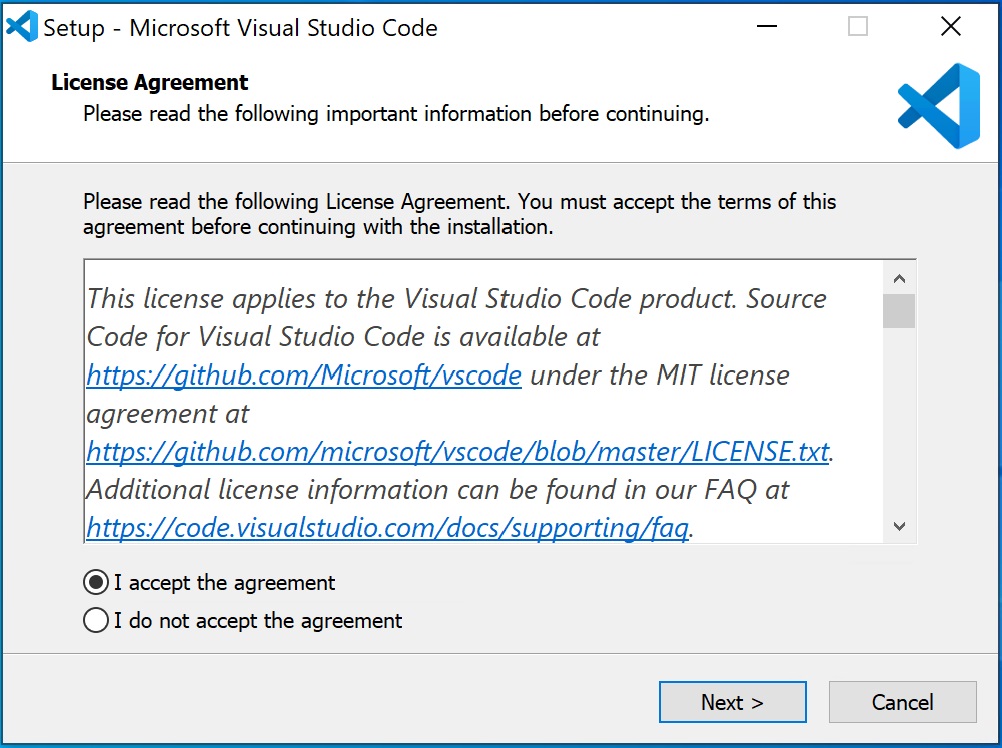
- 同意协议

- 同意协议
-
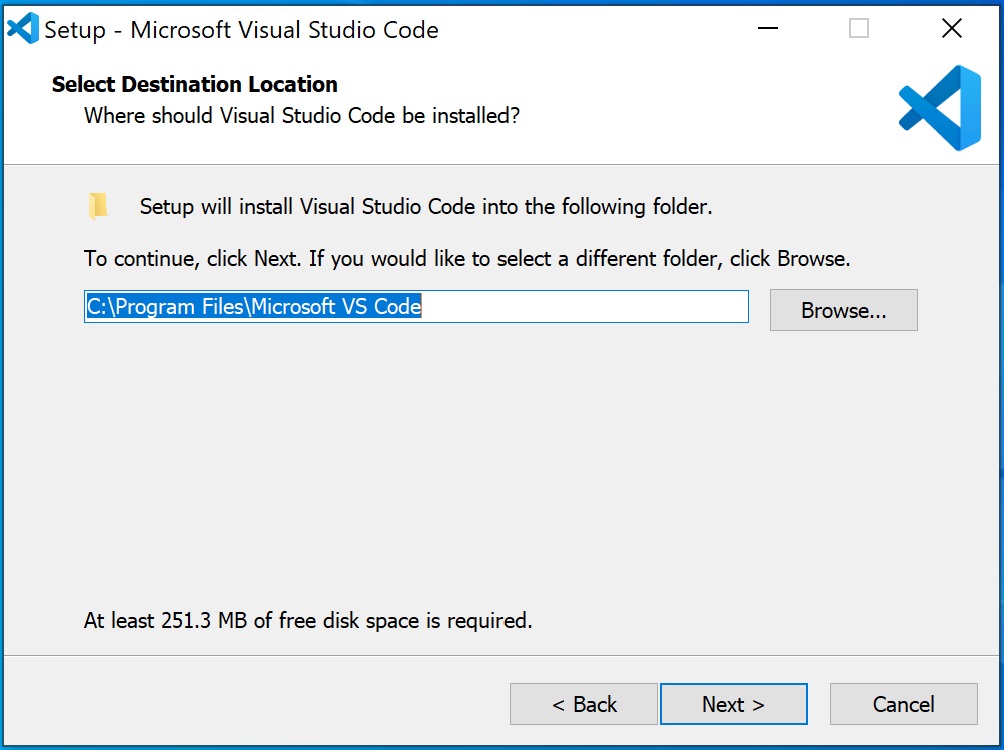
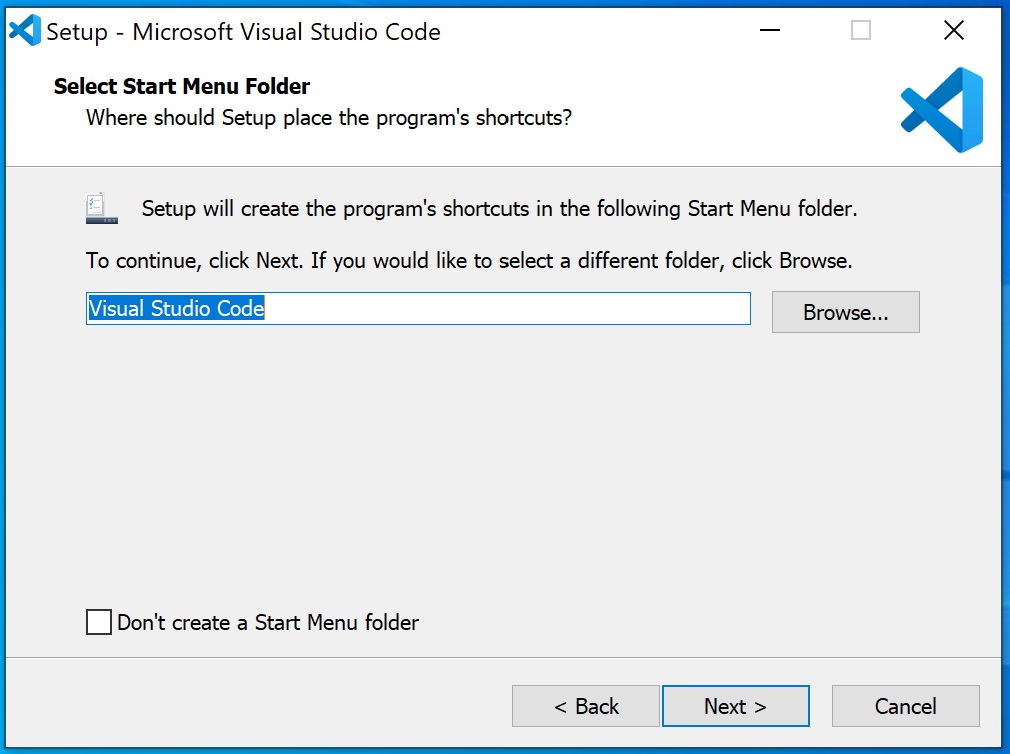
- 设置安装路径( 建议是默认路径!!!,C:\任意纯英文路径也可,其他磁盘分区路径未测试)


- 设置安装路径( 建议是默认路径!!!,C:\任意纯英文路径也可,其他磁盘分区路径未测试)
-
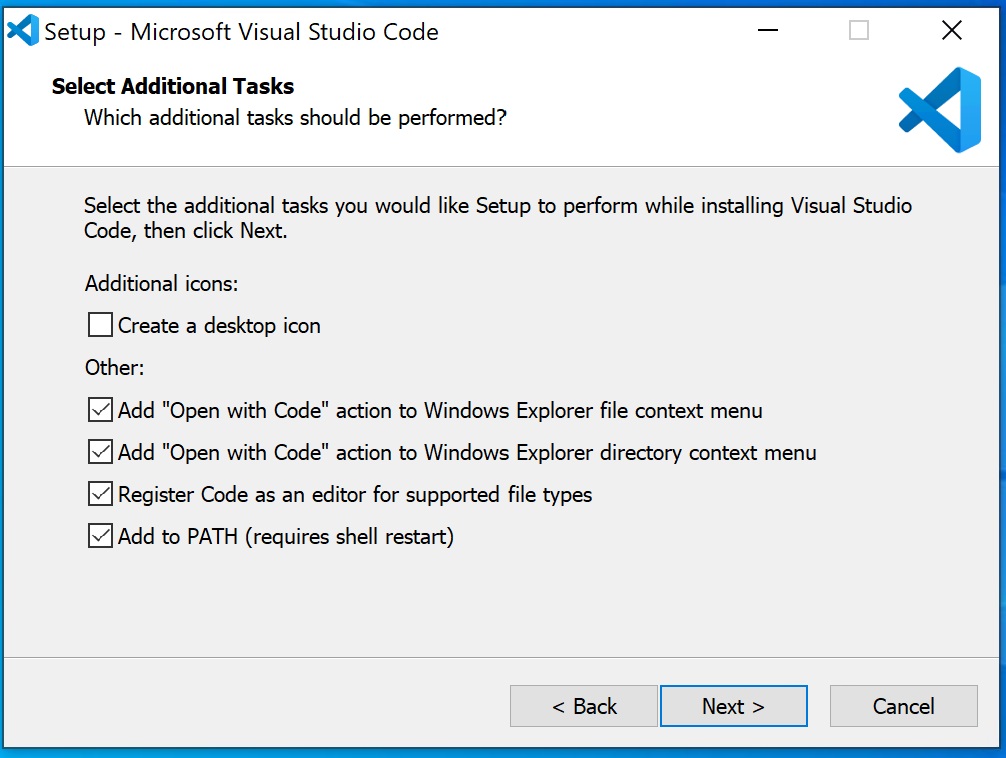
- 附加选项,勾选 Other 中四项

- 附加选项,勾选 Other 中四项
-
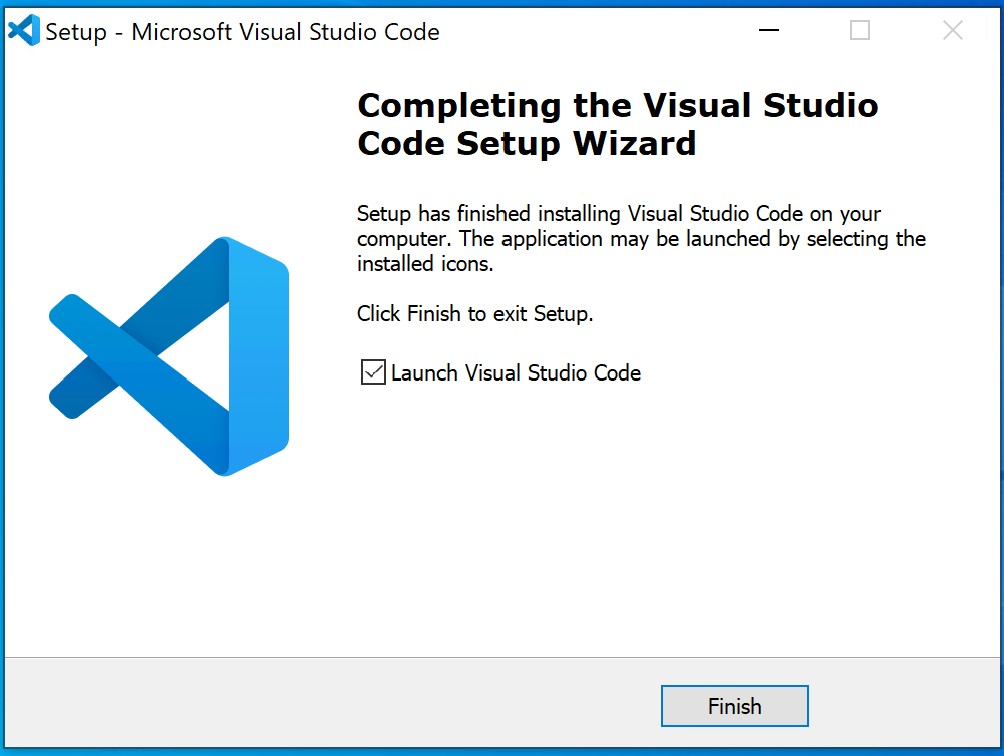
- 完成,VSCode被打开

- 完成,VSCode被打开
安装与配置 VSCode 插件
VSCode只是一个编辑器,要想进行编程,除了配置编译器外,还需要依靠插件;同时VSCode拥有丰富的插件,美化类插件,开发类插件等,有兴趣可以去了解下。
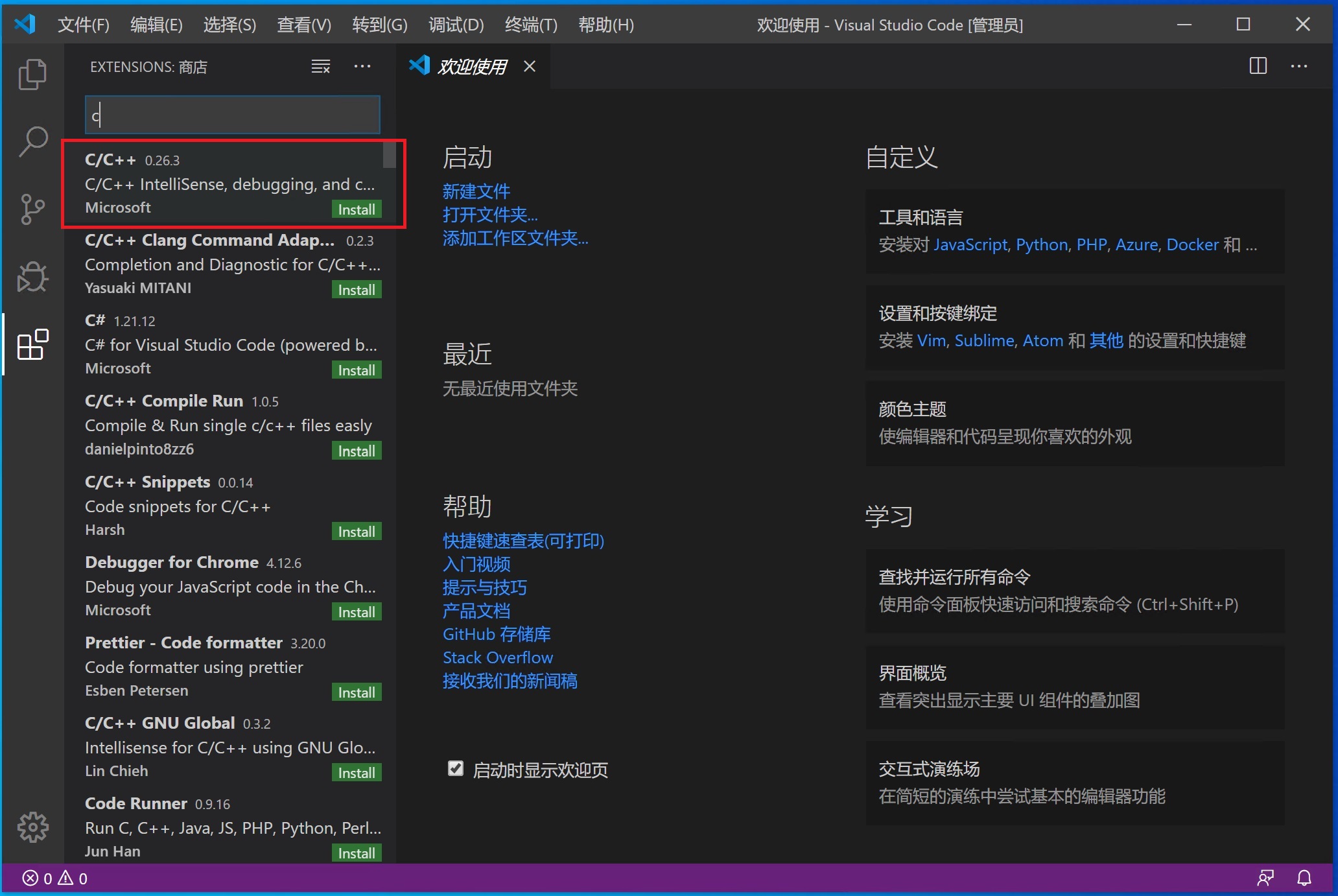
在点击左侧插件图标,即可在搜索框中,查找对应插件,点击“Install”,即可安装。
这里我们需要安装3个插件:
-
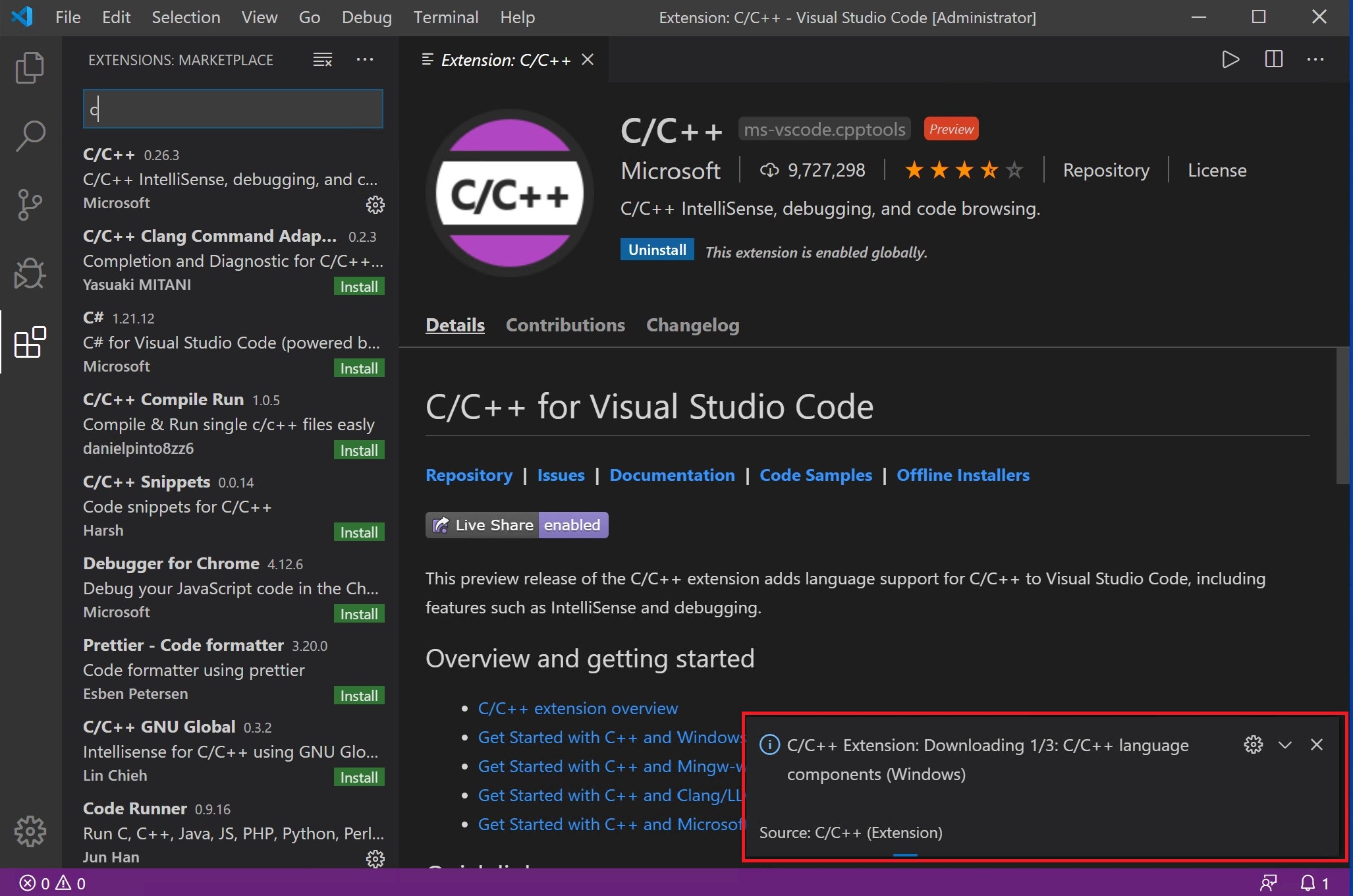
- C/C++,来自Microsoft官方

点击安装后会提示正在下载和安装,完成后消息会自动消失

- C/C++,来自Microsoft官方
-
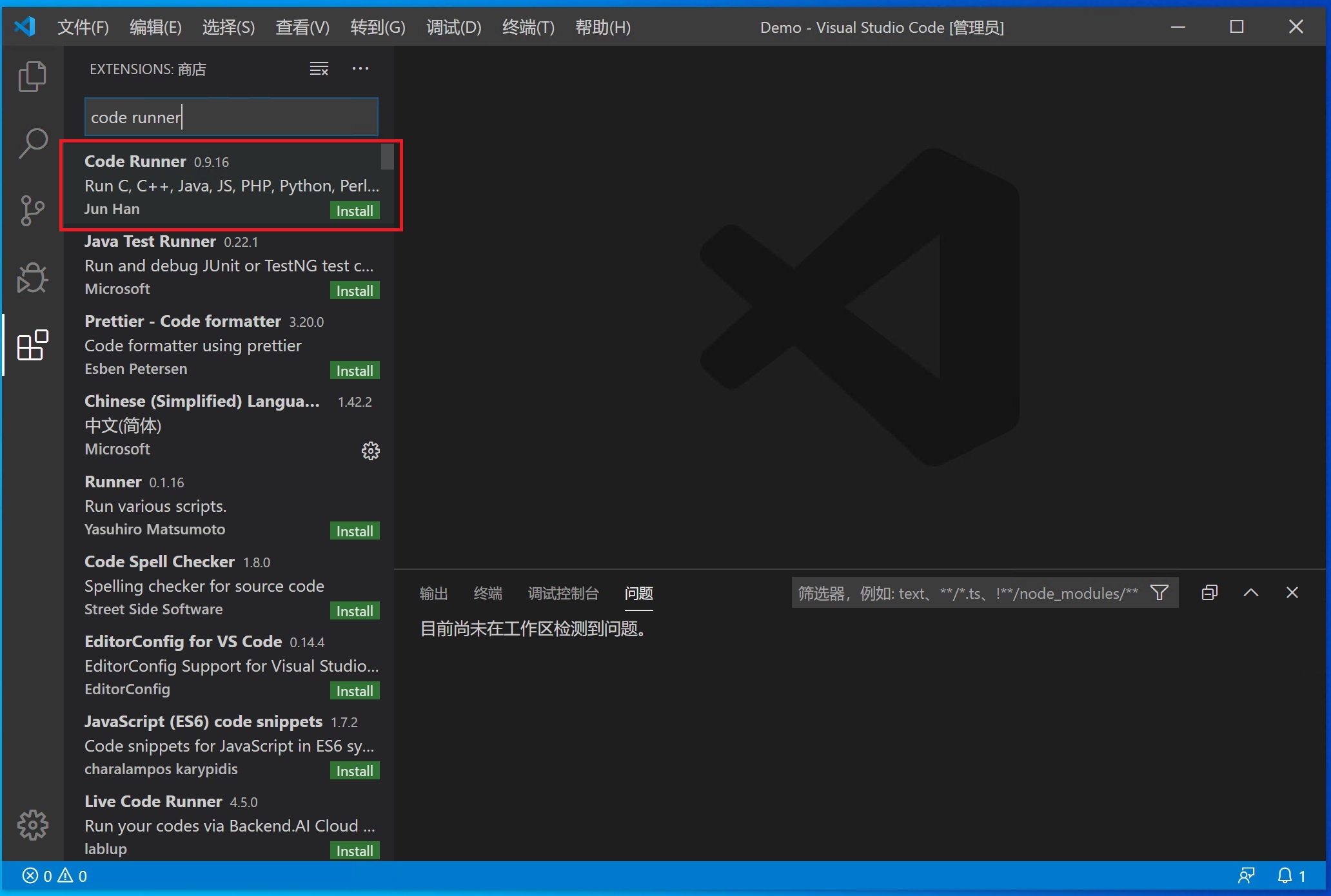
- Code Runner,来自开发者Jun Han

- Code Runner,来自开发者Jun Han
-
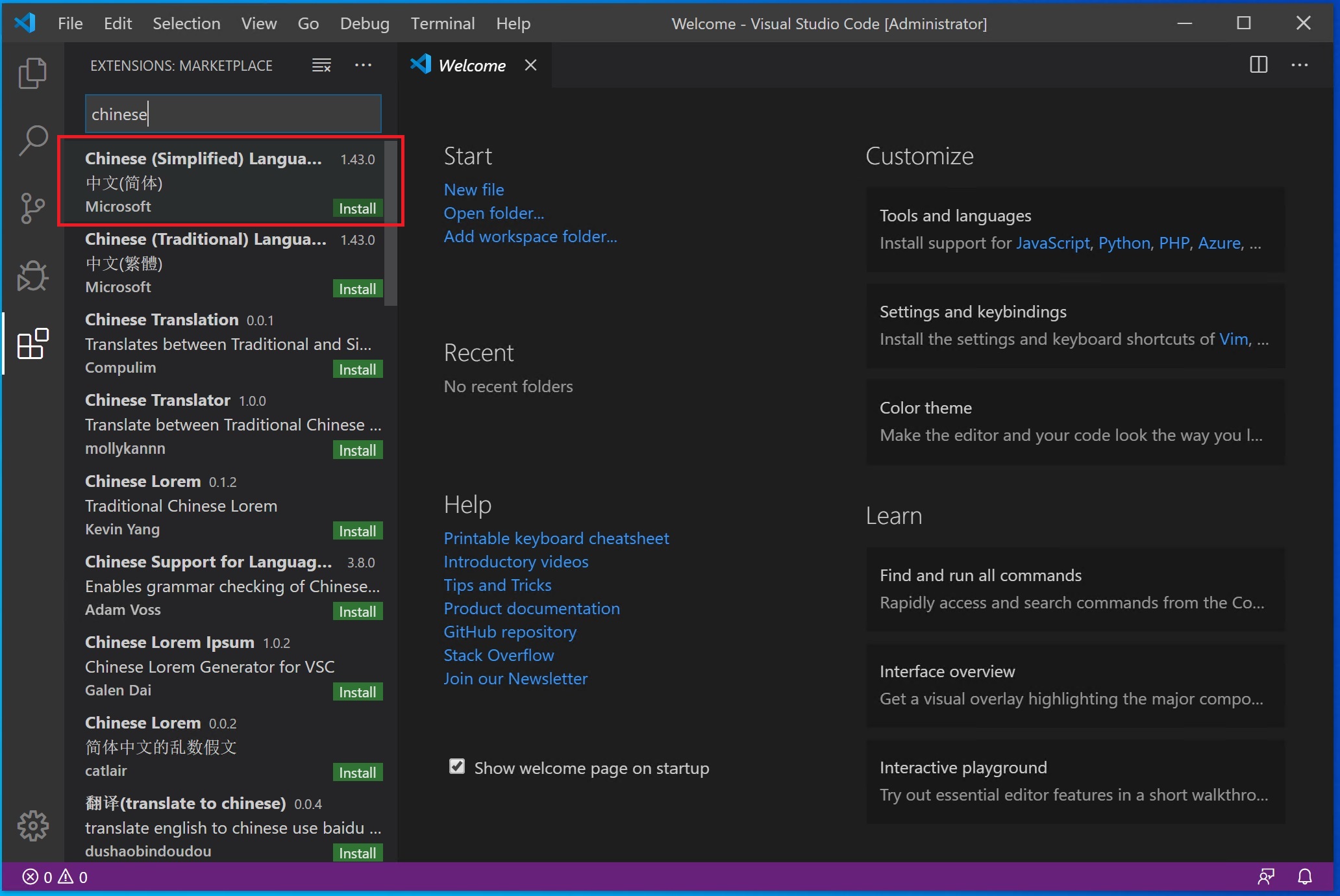
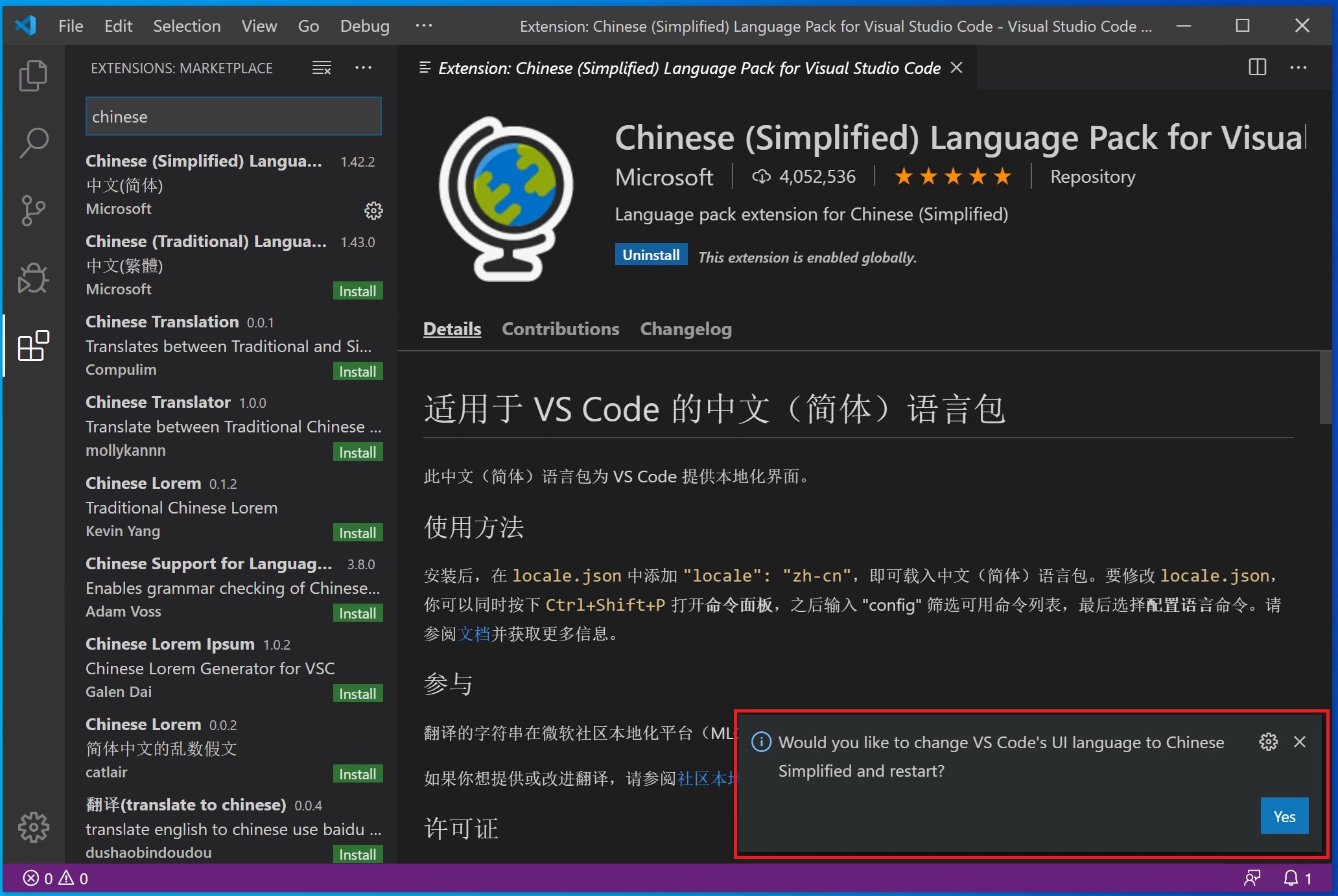
- Chinese (Simplified) Language Pack for Visual Studio Code 语言包,来自Microsoft官方
 点击安装语言包后,会提示重新加载,“Yes” 后,VSCoode会重新加载,界面将会切换为简体中文
点击安装语言包后,会提示重新加载,“Yes” 后,VSCoode会重新加载,界面将会切换为简体中文 
- Chinese (Simplified) Language Pack for Visual Studio Code 语言包,来自Microsoft官方
接下来使用bat文件配置VSCode设置
关闭VSCode,然后双击 settings.bat 运行
运行无误,将会显示:(根据系统语言,也会是中文)
Build & Debug
现在依靠Code Runner插件,用VSCode是可以编译运行c/cpp单文件的(文件所在文件夹目录不能存在中文),输出结果会显示在VSCode下方内置终端中,但还不能进行调试。与CodeBlocks一样,需要将c/cpp文件所在文件夹,添加到左侧工作区。不同的是,CodeBlocks会自动添加,且无需额外配置文件;VSCode需要手动添加文件夹到工作区,且需要配置文件,才可以进行调试。如果是自己进行配置,能体会到整个.c文件到.exe文件的编译流程,这里个人觉得VSCode更为直观(其实CB设置里也有,不过颜值在这…QAQ)。
创建并配置工作区文件夹
在解压得到的文件夹demo内,已经分别准备好了c/cpp的调试文件。
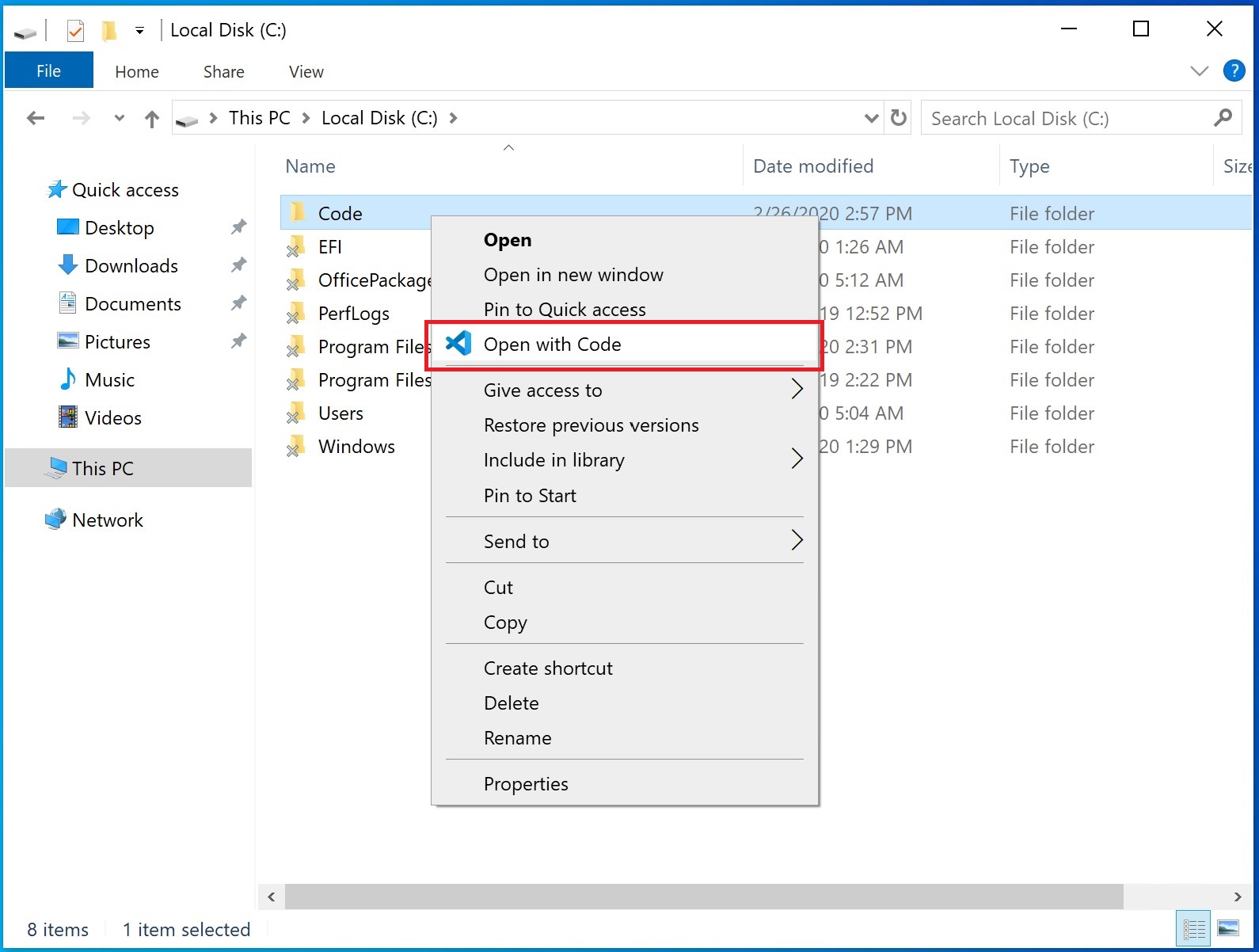
此时需要你在任一英文路径下新建未来存放.c/.cpp文件的文件夹。例如在C:\下创建Code,(若用户名不为中文,可在桌面创建存放文件夹),然后将对应demo\c或demo\cpp内 .vscode 文件夹复制到Code文件夹内, 并右键Code文件夹-用Code打开,将存放(项目)文件夹添加到VSCode的工作区,现在Code文件夹中的c/cpp文件就可以进行编译调试了。
并右键Code文件夹-用Code打开,将存放(项目)文件夹添加到VSCode的工作区,现在Code文件夹中的c/cpp文件就可以进行编译调试了。

测试
下面以.c为例,创建测试文件(demo/c和demo/cpp中准备有.c和.cpp用于测试,将其复制到工作区文件夹即可)进行测试:
编译运行
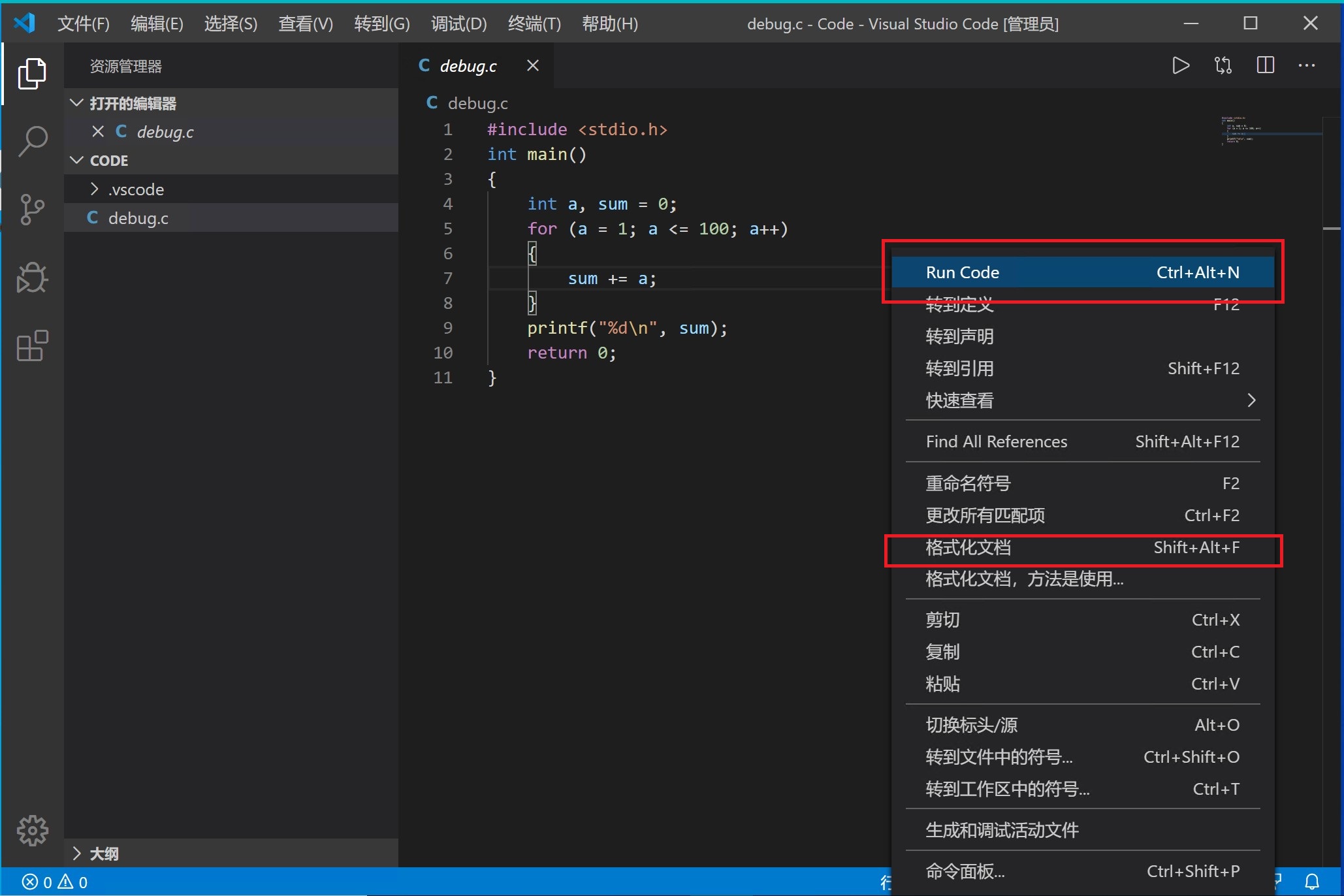
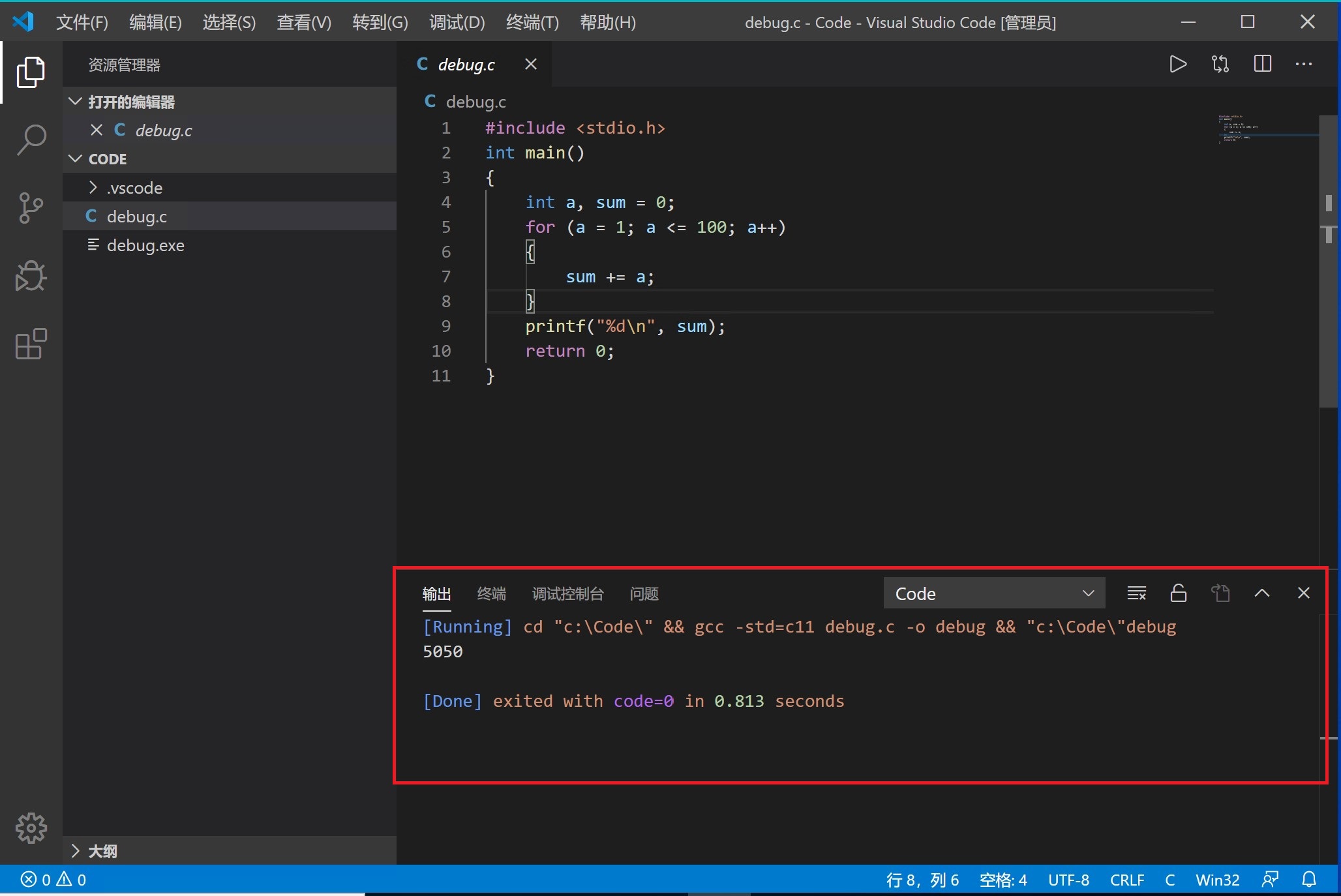
在.c文件中右键,可对代码进行格式化,点击 Run Code 直接编译运行代码,输出结果会在下方输出中显示:(也可在Code Runner扩展设置中修改,用外部cmd弹窗显示)
编译调试
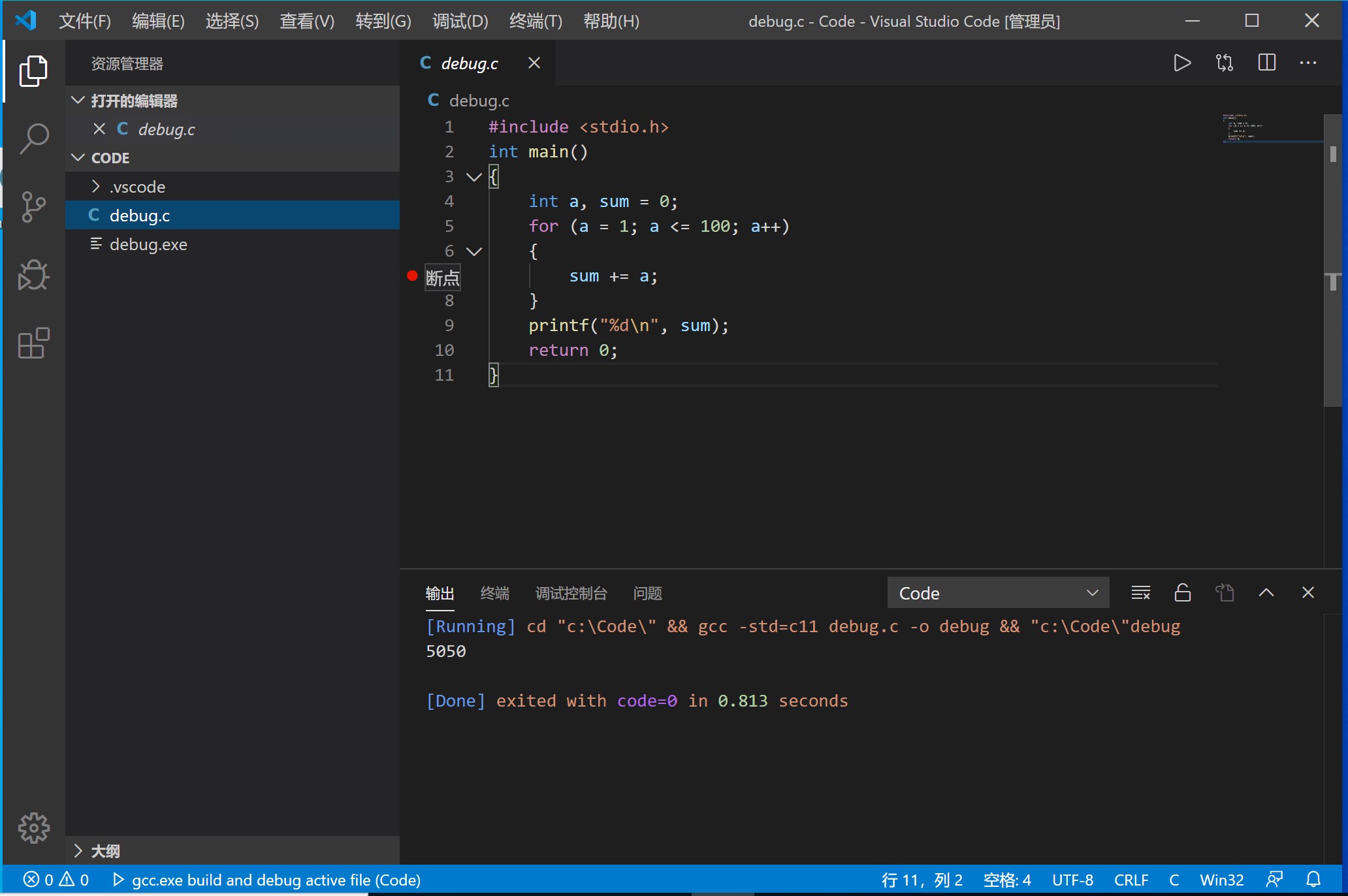
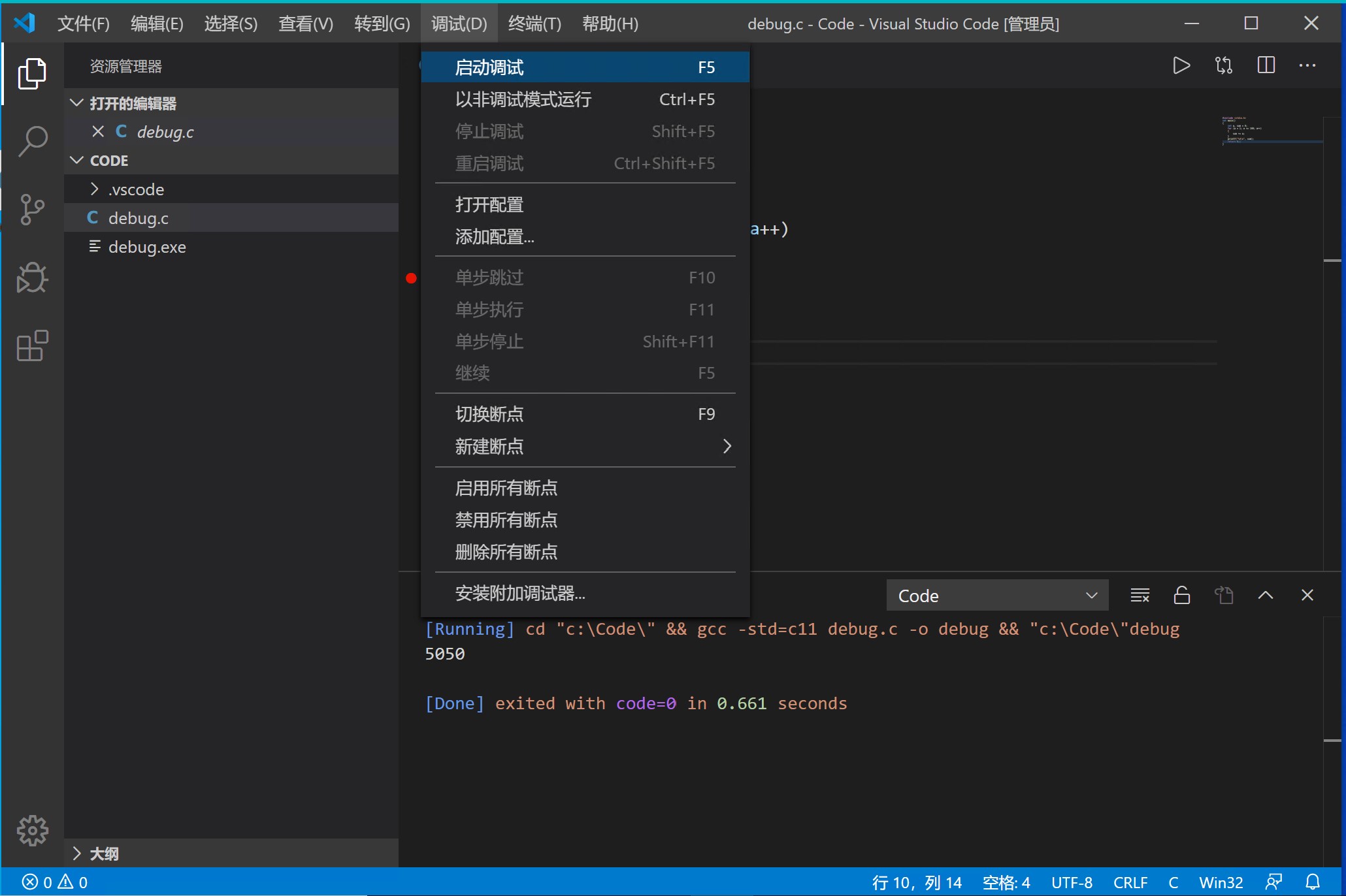
先设置在代码中设置 断点  点击任务栏中调试或按F5键,均可启动调试
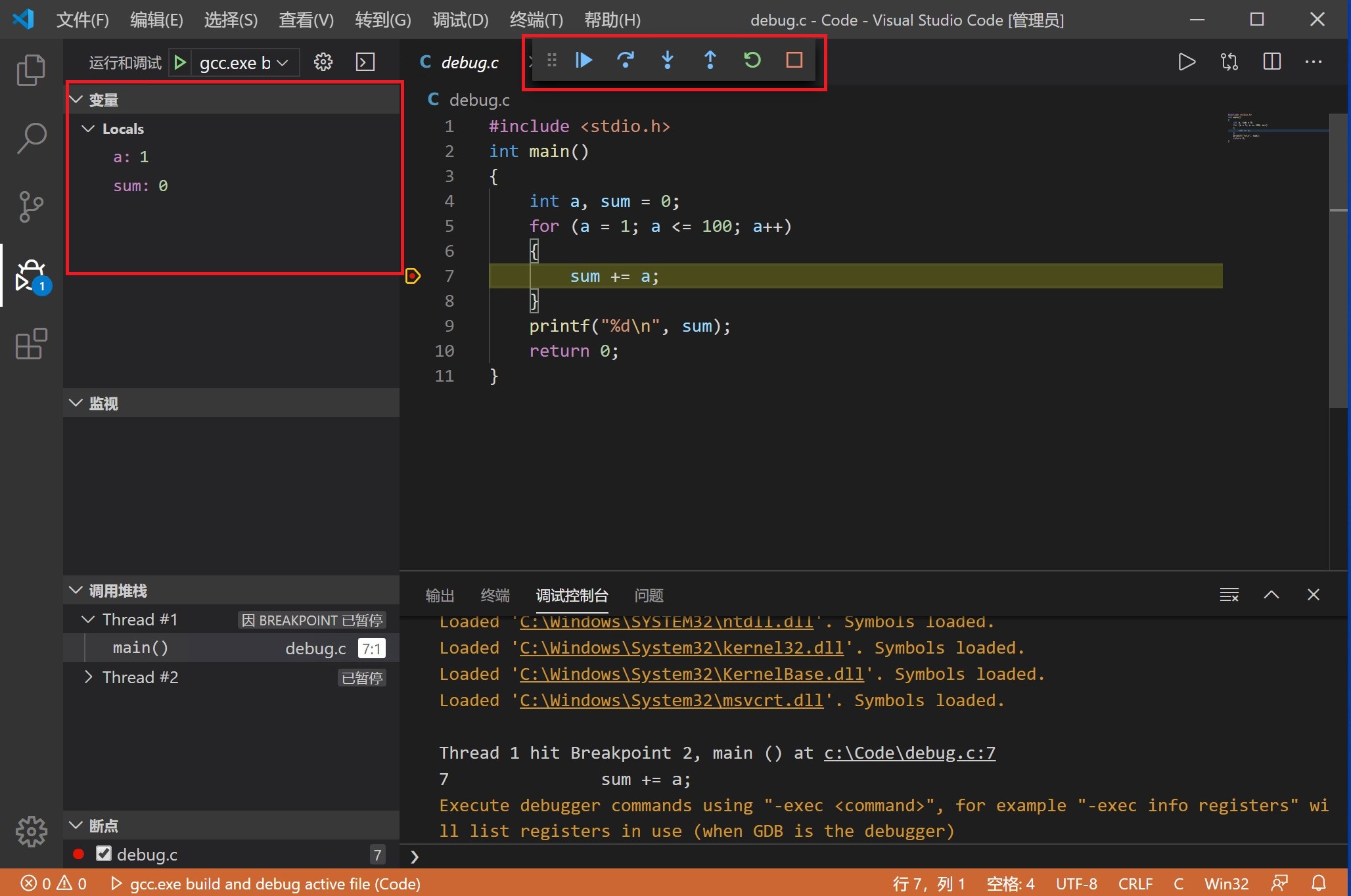
点击任务栏中调试或按F5键,均可启动调试  左侧为调试信息显示,有变量,堆栈,断点等信息,上方为控制栏,可进行继续,跳过,停止等操作(均有快捷按键)。
左侧为调试信息显示,有变量,堆栈,断点等信息,上方为控制栏,可进行继续,跳过,停止等操作(均有快捷按键)。
交互式文件的输入
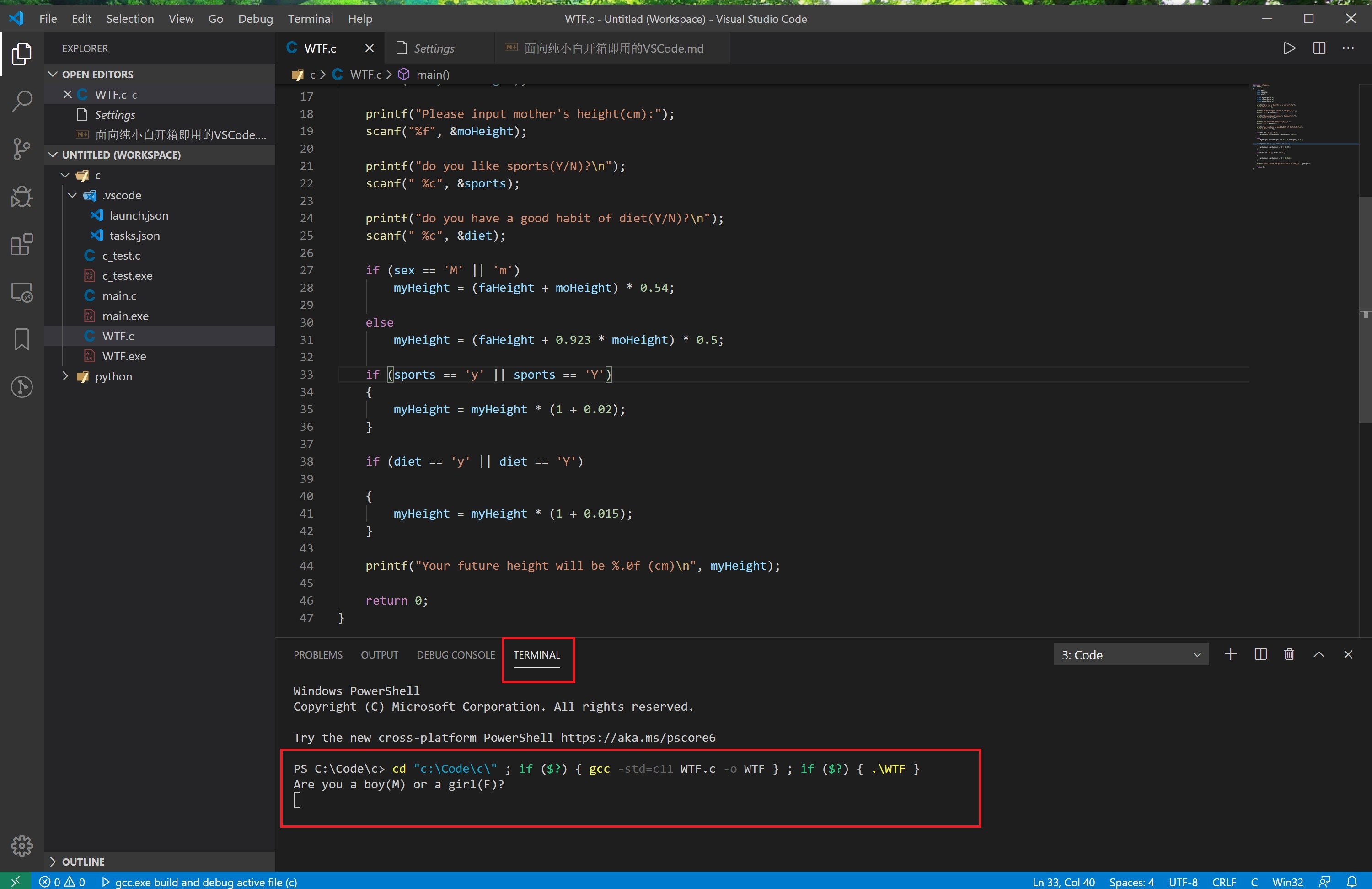
交互式文件的输出与输入,默认设置为调用 VSCode 内置终端(可在设置中更改为外部cmd窗口),位于下方(当然,也可以设置为其他位置)
编译运行:
输入输出均在 终端 中进行,而无输入的文件,其运行结果在 输出 中显示(见上节 测试)
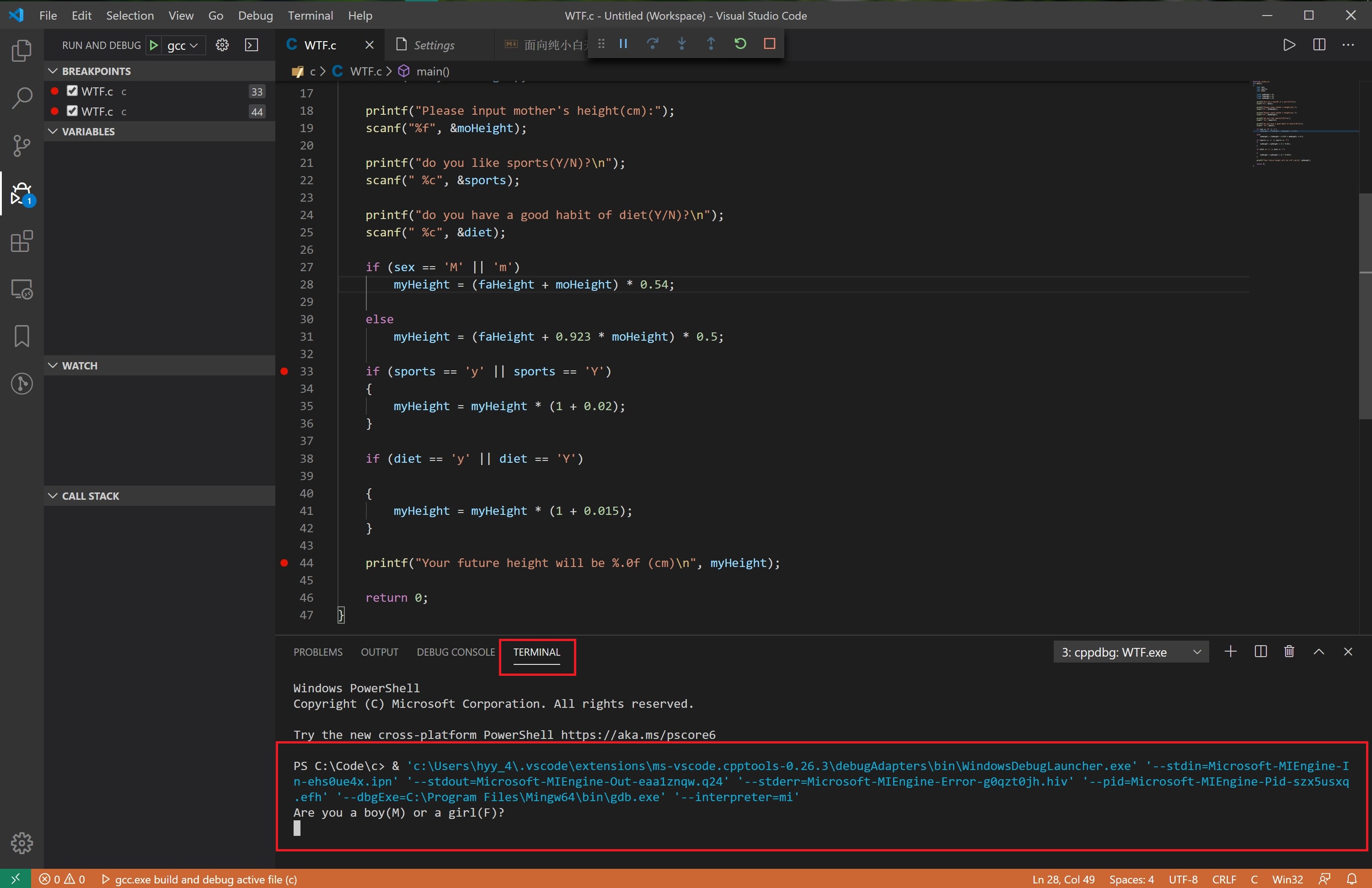
编译调试:
与编译运行相同,依然在 终端 进行输入,断点,变量等信息仍然在左侧,调试信息显示在 终端 左侧的 调试控制台(见上节 测试)
Warning
-
- 代码文件所在文件夹一定要包含 .vscode 与其中的配置文件
-
- 代码文件所在文件夹一定是纯英文路径,不包含中文和任何特殊字符(如 “ ”空格)
-
- 代码文件所在文件夹一定要添加到VSCode工作区内,可以右键 用Code打开 添加,也可在VSCode工作区右键添加
-
- (建议小白)严格遵守1 - 3,是可以正常进行编译调试的,避免出现奇怪错误。
Some Scripts
这部分没兴趣可以直接跳过。
安装mingw-w64与添加系统环境变量命令的 install.bat:
1 | |
配置VSCode设置的 settings.bat:
1 | |
Happy Coding


Download
压缩包内Readme.txt,为简略安装步骤,可忽略,参考本教程即可。
若链接失效,工大同学可通过主页加入电脑110义诊群,从群文件中下载安装包。
>_> 点此下载 <_<
>_> 备用下载 <_<
The End
以上是教程(指南)的所有内容啦,VSCode只是一个编辑器,不同编辑器的组合,你可以写很多语言Python, R, Go, PHP等,还有Markdown, LaTeX等文本,强烈推荐去了解学习。
最后谈一下,关于考试使用CodeBlocks的担忧,IDE的操作逻辑和界面基本大同小异,课程会有上机实验,和考试是完全一样的,足够去熟悉CodeBlocks啦,所有不用担心。以及老师推荐用Codeblocks的问题,简言之CB集成mingw作为IDE所有都是配置好的,上手就用,这样更方便,老师教学也更容易;其实有能力老师也鼓励你去使用类似VSCode等轻量级编辑器(高颜值)、Xcode等IDE的。
如果有问题可下评论区留言,或查看 About 联系方式反馈.
本校同学可通过主页加入哈工大电脑110俱乐部义诊群询问和反馈。